| vue | 您所在的位置:网站首页 › vue style 背景图片路径问题 › vue |
vue
|
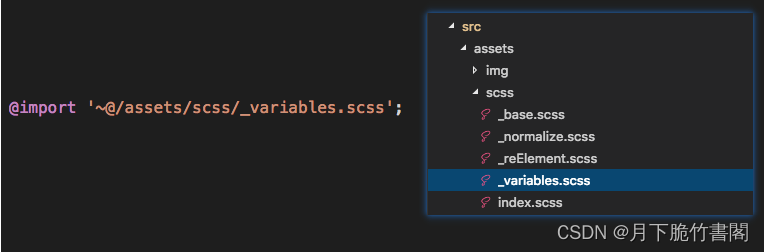
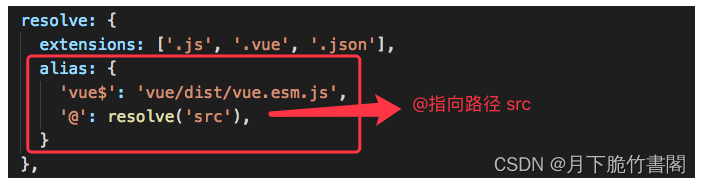
很奇怪,在本地执行代码,是显示正常的,但打包后,图片却不显示,F12之后,看出路径多了个css,例如:http://localhost:8080/css/image/bg.png 但我本地路径是http://localhost:8080/image/bg.png 百度了许久,都说是在build->utils.js里修改:增加如下内容 大概解释下@~的意思 首先:@和~ 都是在路径访问时使用的。 @ 使用说明 @这是webpack设置的路径别名。 在build/webpack.base.conf这个文件里面定义。 vue项目中默认定义了@(最常用)和vue$两个别名,如果需要,可以自己添加。 默认定义:@这东西代表着到src这个文件夹的路径 ~ 使用说明 ~ 是 stylus-loader 的东西,参考 https://github.com/shama/stylus-loader(但是好像不引入这个库,也可以用~) ~是相对于其他路径(文件)的,类似于相对路径 示例: ~@/assets/scss/_variables.scss ==>>表示相对于@(别名,一般是src目录)下的 assets/scss/_variables.scss; 注意:~@/assets/scss/_variables.scss 给人的感觉就是 src下面的 assets/scss/_variables.scss; 但是如果在这样去引入样式,会报错。(页面引入图片不使用@前不加~也会报错) |
【本文地址】
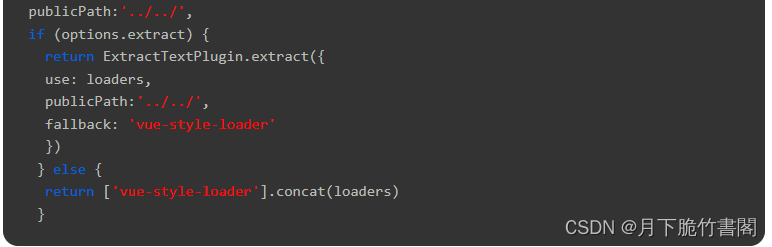
 可是我并没有build文件,只有vue.config.js,但查看了官网,没有具体的处理方式, 最终处理结果是从 background: url("../../../assets/images/report-design/blankBox.png") no-repeat; 到background: url("~@/assets/images/report-design/blankBox.png") no-repeat; 大概是从一个相对模块 转为一个模块请求被解析就可以解决问题吧【官网截图如下】
可是我并没有build文件,只有vue.config.js,但查看了官网,没有具体的处理方式, 最终处理结果是从 background: url("../../../assets/images/report-design/blankBox.png") no-repeat; 到background: url("~@/assets/images/report-design/blankBox.png") no-repeat; 大概是从一个相对模块 转为一个模块请求被解析就可以解决问题吧【官网截图如下】 
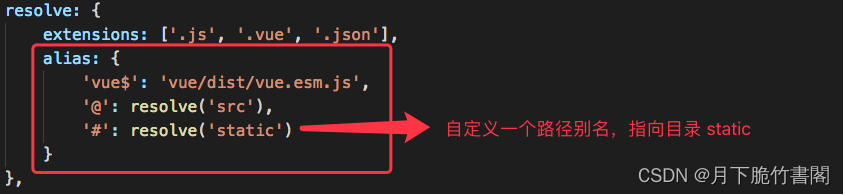
 自己添加:
自己添加: